

Come prima cosa dovremo scegliere un template da assegnare alla nostra slideshow. Le alternative sono 6, dalla più divertente come "Polaroid Vectorial" alla più professionale come "Simple Grid" o "Simple Fade". Scegliamo quella che preferiamo e, cliccandoci sopra, una finestra ci mostrerà un'anteprima di come sarà la slideshow una volta completata.
Per confermare clicchiamo su "OK".
Step 1. Upload

Come ci avverte il messaggio al centro, i formati sono jpeg, png e gif. L'account gratuito tuttavia impone un limite massimo di peso dei file (10 mega per ogni immagine) e un massimo di 250 mega di spazio a disposizione.
Una volta terminato l'upload, potremo decidere l'ordine in cui vogliamo visualizzare le immagini, trascinandole all'interno della pagina e posizionandole dalla prima in alto a sinistra all'ultima in basso a destra.

Step 2. Customize

Il pulsante "Album" ci permette di scegliere il colore di sfondo della slideshow, o eventualmente di aggiungere un immagine di sfondo, e di inserire un nostro logo sulle immagini.

Il pulsante "Navigation" invece permette di attivare e disattivare l'autoslide, impostarne il tempo, e regolare altre opzioni di navigazione, come i controlli per la modalità fullscreen, il pulsante per lo sharing, e l'autohide delle didascalie.

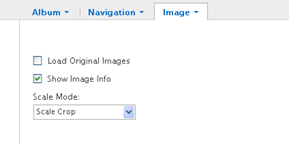
Il pulsante "Image" ci consente di scegliere se caricare le immagini originali, mostrare o no le didascalie.

Step 3. Share
Dalla terza schermata possiamo ottenere il codice da incorporare nelle pagine web in cui desideriamo inserire la slideshow. Se non possediamo già un acount ci verranno chiesti alcuni dati per la registrazione.

A questo punto riceveremo nella nostra casella di posta un email con un link per l'attivazione dell'account. Cliccando sul link potremo tornare alla nostra slideshow e ottenere il codice HTML.

Abbiamo la possibilità di condividere la nostra slideshow sui principali social network, o di inviare ai nostri amici il link alla pagina sulla quale sarà visibile l'album, oppure più semplicemente copiare il codice HTML e incorporare la slideshow nel nostro sito.

Il codice funziona benissimo anche su blogger, e può essere inserito all'interno di un post, o in un qualsiasi elemento del layout del blog, aggiungendo un nuovo widget di tipo "HTML/JavaScript".
Questo è il risultato della mia slideshow:












Nessun commento:
Posta un commento